Pada tutorial ini saya akan membuat efek bayangan seperti tulisan diatas menggunakan Adobe Photoshop. Seperti yang dapat kita lihat pada gambar diatas, terdapat bayangan dibawah tulisan dan lambang universitas gunadarma. Pertama yang harus dilakukan adalah menyiapkan canvas berukuran 25x4 inche. Ukuran canvas dapat disesuaikan sesuai kebutuhan anda. Karena bahan gambar yang ada memiliki resolusi yang agak besar maka saya berikan ukuran kanvas sebesar itu. Kemudian bahan yang harus dimiliki adalah sebuag logo seperti logo universitas gunadarma diatas.

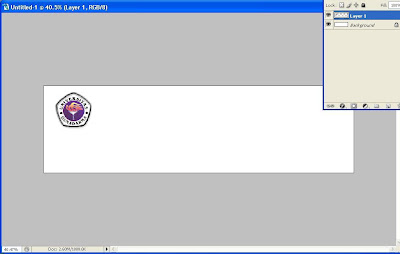
1. langkah pertama buka logo universitas gunadarma dengan nama file logo.jpg. Kemudian pada toolbar dipilih move tool (shift+v), pada layer file gunadarma tersebut klik kiri lalu tahan dan arahkan kursor ke layer yang kosong. Letakkan logo tersebut pada pojok kiri atas seperti gambar berikut.

2. Langkah kedua pada toolbar kita pilih tool horizontal type tool (shift+t). Pada layer ketikkan kata “Universitas Gunadarma”. Text color diubah menjadi ungu (#7e2086). Hasilnya dapat dilihat pada gambar berikut.

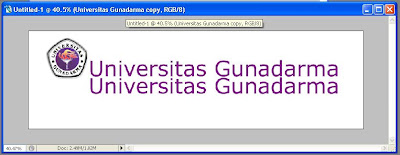
3. Langkah ketiga adalah penduplikasian masing-masing objek baik gambar maupun text yang telah dibuat. Pertama klik kiri layer 1 kemudian tekan Ctrl+Alt+klik kiri dan tahan lalu geser kebawah text yang bertuliskan universitas gunadarma. Sesuaikan text agar posisinya tepat tidak tindih dengan text induknya.

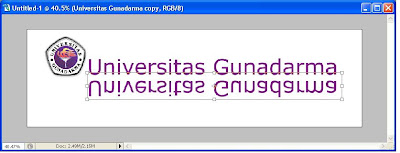
4. Langkah keempat adalah memutar (flip) pada text duplikasi menjadi terbalik 90 derajat. Pada tool bar dipilih Rectangular Marquee Tool kemudian klik kanan pada text duplikasi. Pilih Free Transform, kemudian klik kanan lagi dan pilih Flip Vertical seperti gambar dibawah ini.

Geser text yang terbalik tersebut dengan menggunakan Move Tool (shift+m) sesuaikan agar tidak terlalu jauh dn tidak terlalu dekat dengan induk textnya.
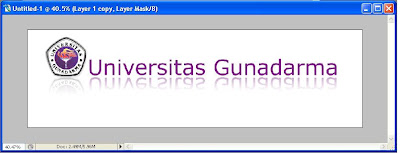
5. Langkah ketujuh adalah menciptakan efek bayangan pada text yang terbalik tersebut. Pilih Gradient Tool (shift+g) pada tool bar. Namun sebelumnya klik Add Vector Mask pada panel layer universitas gunadarma copy. Tujuannya agar dapat diciptakan efek bayangan. Kemudian pada tool bar pilih Gradient Tool (shift+g). Pada layer klik kiri tahan dan geser kebawah sehingga tercipat garis dan efek bayangan. Sesuaikan dengan keinginan dan estetika. Lakukan langkah langkah yang telah kita lakukan pada logo gunadarma sehingga hasilnya seperti ini.

Mudah bukan, selamat mencoba...